어흥
[Web] 브라우저에 URL을 입력한다면? 본문
//호출 URL
https://www.naver.com:443
프로토콜: https
URL: www.naver.com
Port: 4431. URL을 Parsing하여 HTTP Request Message를 만들어서 OS에 전송 요청한다.
2. HSTS 목록 조회
: HTTP를 허용하지 않고 HTTPS 사용하는 연결만 허용한다. HTTP요청이 왔다면, 응답 헤더에 "Strict Transport Security"라는 필드를 포함하여 응답하고 브라우저는 이후 응답할때 HTTPS를 통해서 응답. 또한, 브라우저의 HSTS 캐시에 해당 URL 저장. 이후, 브라우저에선 HSTS 목록을 통해 HTTPS로 보낼지 확인하며, HTTP로 왔다면 301,302 상태코드를 통해 Redirect하라고 응답
3. 도메인으로 요청을 보낼 수 없기 때문에 IP를 알아야 한다. DNS Lookup 과정을 수행하며 브라우저 캐시 → hosts 파일 → DNS Cache 순서로 확인한다
[DNS 서버로 요청하는 과정(nslookup www.naver.com)]
1. 미리 설정된 Local DNS에 해당 URL의 IP를 요청
2. Local DNS에 존재하면 이를 응답하고, 없다면 다른 DNS서버와 통신. Root DNS 서버에 해당 URL의 IP주소 요청
3. Root DNS 서버에 해당 IP주소가 없다면 하위 DNS 서버에 요청하라고 응답
4. 이 응답을 받은 Local DNS는 .com 도메인을 관리하는 DNS 서버에 같은 내용을 요청
5. .com 서버에 없다면, 하위 DNS 서버인 naver.com을 관리하는 도메인에 요청하라고 보냄
6. naver.com DNS 서버에게 요청하고 받은 Local DNS는 해당 IP주소를 캐싱하고 응답
4. IP를 통해 라우터 내에 존재하면 라우팅 테이블을 추적하고, 아니라면 라우팅 알고리즘을 통해 해당 서버의 게이트웨이까지 이동
- 요청을 보낼 주소를 10.86.22.147이라고 가정. 해당 주소로 가야하는것은 알지만, 경로를 모른다 → 라우터의 라우팅을 통해 이루어진다
5. 실질적인 통신을 위해선 MAC 주소가 필요하니 ARP를 통해 IP주소 → MAC주소 구한다
- 해당 네트워크 내에서 ARP를 브로드 캐스팅하고(송신 MAC 주소: 전부 0으로 초기화), 해당 IP 주소를 가지고 있는 노드는 자신의 MAC 주소를 응답한다
6. 대상 서버와 TCP 소켓 연결
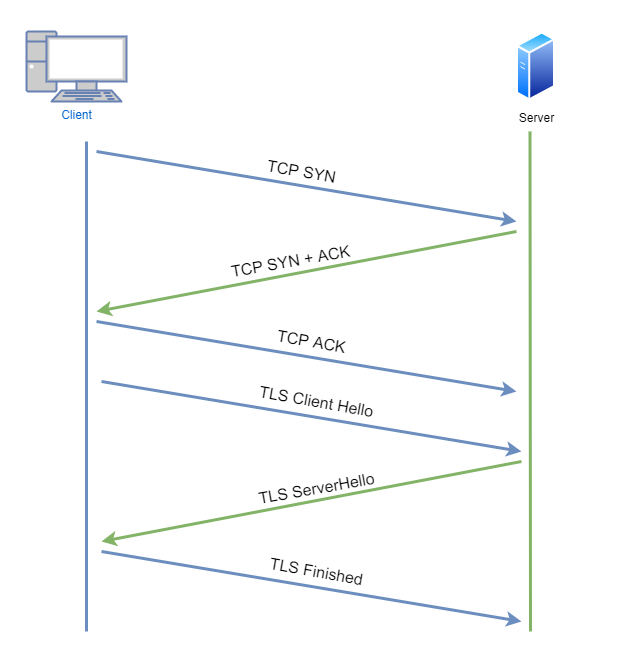
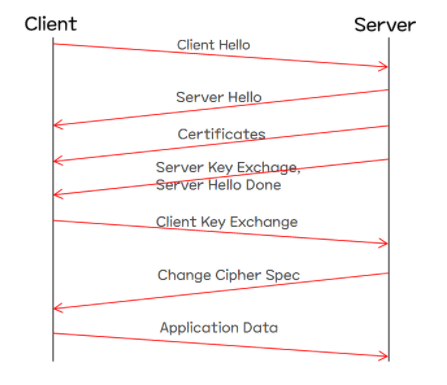
- 소켓 연결은 3-way-handshake의 과정을 통해 이루어지는데, HTTPS 요청의 경우에는 TLS 핸드쉐이킹이 추가된다. 이를 통해 서버와 클라이언트는 암호화 통신을 진행할 수 있다.


7. HTTP/HTTPS 프로토콜로 요청, 응답
- 연결이 확정됨에 따라 해당 페이지 www.naver.com 을 달라고 서버에게 요청
8. 서버가 요청 확인 후, 수락시 브라우저에게 응답 반환
9. 브라우저에서 HTML, CSS, JavaScript로 구성된 응답 해석
[참고 자료]
- https://deveric.tistory.com/97
- https://aws.amazon.com/ko/blogs/korea/what-happens-when-you-type-a-url-into-your-browser/
[TLS 통신]
'Web' 카테고리의 다른 글
| [Spring] Filter vs Interceptor vs AOP (0) | 2021.12.09 |
|---|---|
| [백엔드] 내용 정리 - 2 (1) | 2021.04.18 |
| [Web] URI v.s URL (0) | 2021.04.09 |
| [Web - Front end] 수정한 JS, CSS 파일이 적용이 안될 때 (3) | 2021.03.23 |
| [Web] 웹 실행순서 (0) | 2021.03.08 |