어흥
[Objective - C] 키보드 이벤트 본문
728x90
반응형
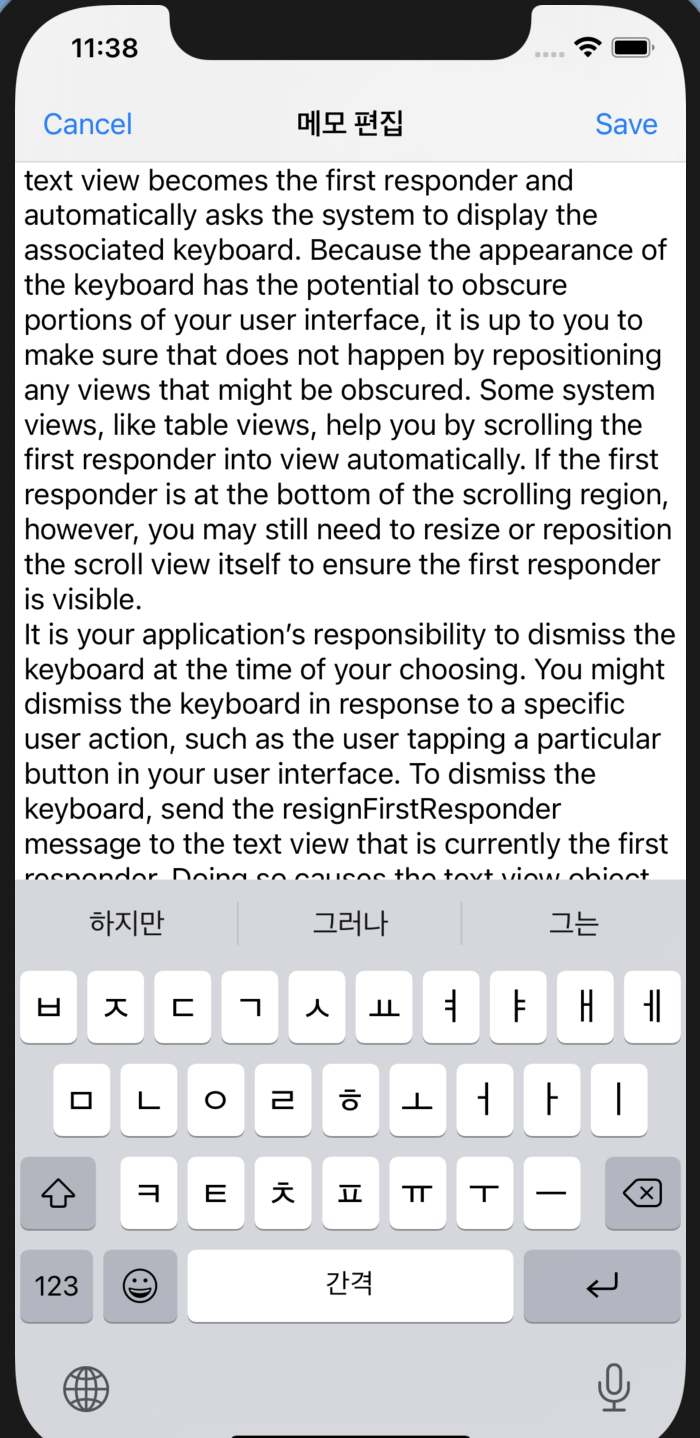
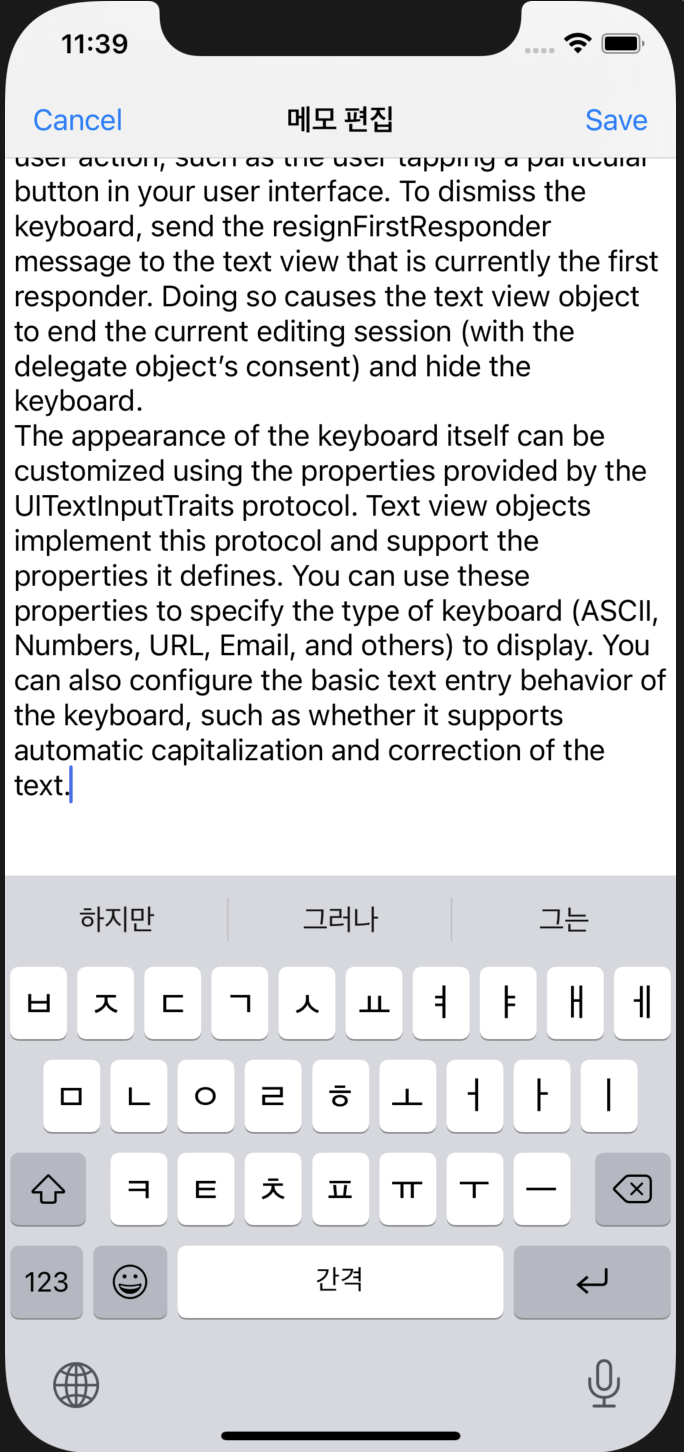
1. 자판이 UI를 가리지 않도록 설정


개발문서 developer.apple.com/documentation/uikit/uitextview?language=objc 를 참조한다.
해당 링크에서 Keyboard Notifiactions에 적힌 4가지 상태 중에서 Will이 적힌 2개를 사용한다
(1) 해당 기능이 적용된 VC에 property를 사용하여 토큰을 정의한다
//A VC.m
@property (strong, nonatomic) id willShowToken;
@property (strong, nonatomic) id willHideToken;
(2) viewDidLoad() 함수에 다음 코드를 작성한다
//A VC.m
-(void)viewDidLoad {
. . .
//자판을 켰을 때, 글을 가리지 않도록 설정
self.willShowToken = [[NSNotificationCenter defaultCenter] addObserverForName:UIKeyboardWillShowNotification object:nil queue:[NSOperationQueue mainQueue] usingBlock:^(NSNotification * _Nonnull note) {
CGFloat height = [note.userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue].size.height; //NSValue->CGRectValue로 바꾼 후, 키보드의 높이 저장
UIEdgeInsets inset = self.memoTextView.contentInset; //컨텐트 축소(여백 생성)
inset.bottom = height;
self.memoTextView.contentInset = inset;
inset = self.memoTextView.scrollIndicatorInsets; //스크롤바 축소(여백 생성)
inset.bottom = height;
self.memoTextView.scrollIndicatorInsets = inset;
}];
//자판 해제
self.willHideToken = [[NSNotificationCenter defaultCenter] addObserverForName:UIKeyboardWillHideNotification object:nil queue:[NSOperationQueue mainQueue] usingBlock:^(NSNotification * _Nonnull note) {
//컨텐트 확장(여백 제거)
UIEdgeInsets inset = self.memoTextView.contentInset;
inset.bottom = 0;
self.memoTextView.contentInset = inset;
//스크롤바 확장(여백 제거)
inset = self.memoTextView.scrollIndicatorInsets;
inset.bottom = 0;
self.memoTextView.scrollIndicatorInsets = inset;
}];
}
(3) dealloc() 함수를 작성한다
//A VC.m
-(void) dealloc {
if(self.willShowToken){
[[NSNotificationCenter defaultCenter] removeObserver:self.willShowToken];
}
if(self.willHideToken){
[[NSNotificationCenter defaultCenter] removeObserver:self.willHideToken];
}
}
2. 이전 설정 유지하기
: 자판이 띄어진 상태에서 뒤로가기를 눌렀다면 재접속시 자판이 자동으로 띄어짐
자판이 띄어지지 않은 상태에서 뒤로가기를 눌렀다면 재접속시 자판이 자동으로 띄어지지 않음
-(void) viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
[self.memoTextView becomeFirstResponder];
}
-(void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
[self.memoTextView resignFirstResponder];
}728x90
반응형
'iOS' 카테고리의 다른 글
| [Objective - C] Segue사용시 발생할 수 있는 에러 (0) | 2020.10.23 |
|---|---|
| [Objective - C] 프로젝트 기본 설정 (0) | 2020.10.20 |
| [Objective - C] 기본 예제(종합) (0) | 2020.10.19 |
| [Objective - C] 아카이빙 (0) | 2020.10.16 |
| [Objective-c] Collection (0) | 2020.10.16 |
Comments